Sprite CSS Generator — Tutorial
If you’ve never heard of sprites, have a look at css-tricks.com/css-sprites/.
Open a new Adobe Illustrator document or create an new artboard within an existing one.
Choose File > Scripts > Sprite CSS Generator to open the “Sprite CSS Generator” palette window.

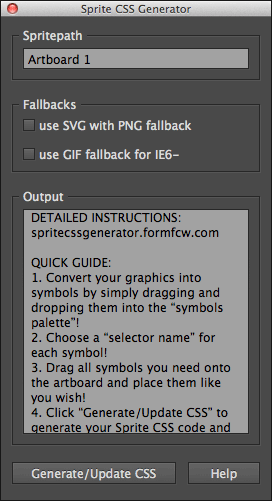
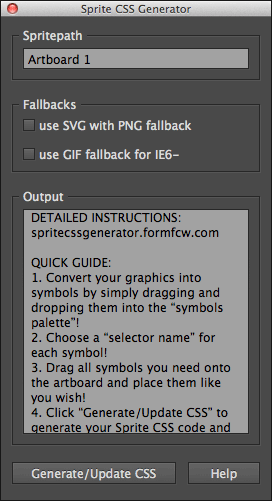
On the palette window you’ll find three sections and two buttons:
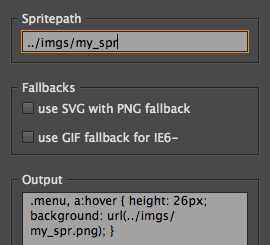
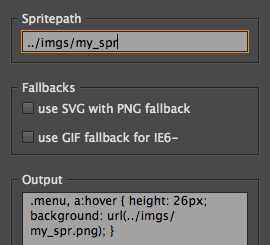
- Spritepath
- A text input, where you can define the path of your sprite image file. It overrides the name of your active artboard, so that it stays stored inside your Adobe Illustrator document. If you’re using SCSS, you can also insert a variable like “$spritepath”.
- Fallbacks — SVG
- Check this option, if you want to use SVG as background-image and PNG as a fallback. (Note: SVG feature detection necessary!)
- Fallbacks — GIF
- Check this option, if you still support IE6 (and lower), which doesn’t support alpha-transparency in PNG. (Note: IE6 detection necessary!)
- Output
- A text area, where the generated sprite CSS code will be displayed. On default, it displays a quick guide for usage. It also outputs error messages.
- Generate/Update CSS
- A button, which will (try to) generate your sprite CSS code. It’s also used for updating your code, because it won’t update automatically, when you change something on your artboard!
- Help
- A button, which will display a quick guide in the output text area.
Creating symbols [UPDATE]
In order to feed the “Sprite CSS Generator” with data, convert all your graphics into symbols.
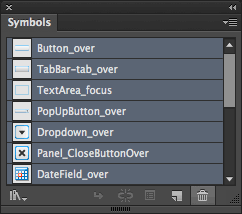
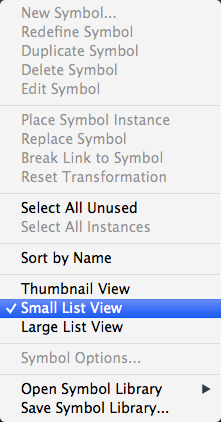
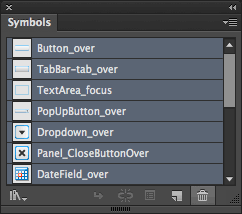
Make sure that your “symbols palette” is open and available. If not, choose Window > Symbols to open it. I would recommend changing the view in the “symbol palette” to “Small List View”. You can do this by clicking on the icon at the upper right corner and selecting “Small List View”.

Now you’re also able to see the names of the symbols. If you don’t need any of the standard symbols displayed in the “symbol palette”, select them all and click the “delete button” on the lower right corner!

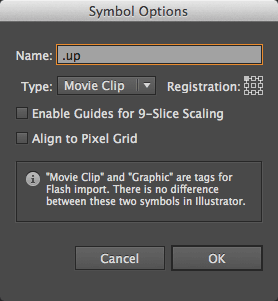
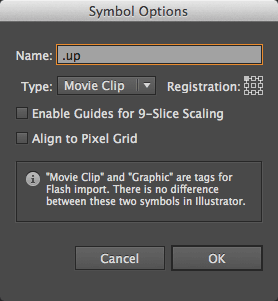
Create your graphics or copy them into your Adobe Illustrator document. Select one item and drag&drop it into the “symbols palette”. A dialog called “Symbol Options” will appear.

Choose a name for the symbol. This will be the exact name of the selector inside your generated sprite CSS code. Because it’s used as selector name, it’s recommended to use lowercase letters and short names — prepend “.” for class and “#” for ID selectors. The “Sprite CSS Generator” accepts every name, that’s why you can also name symbols like “section article a” or “nav a:hover:before”, etc. Make sure, that “align to pixelgrid” is unchecked — will be discussed later!
All the other options have no effect to the “Sprite CSS Generator”. Click “OK”!

That’s it. Your symbol has been created and shows up in the “symbols palette”. The graphic on your artboard is already an instance of your symbol, so there is no need for creating a new instance. To create an instance of a symbol, simply drag&drop it from the “symbols palette” onto your active artboard!
Working with symbols is almost the same as with other items, except that they are global. That means, if you double click a symbol, you’re able to change it, whereupon all instances in your document will also change!
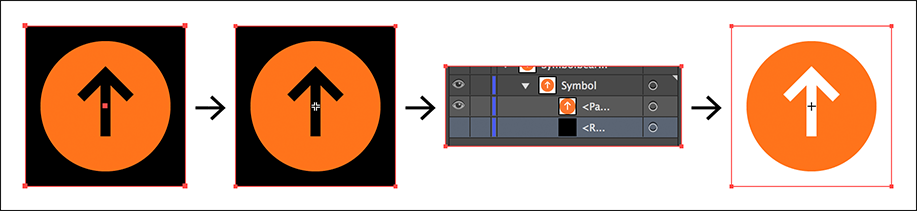
If you need padding around your graphic, simply create a clipping mask, which is bigger than the bounds of your graphic. To do that, create a rectangle with the “rectangle tool” and with the dimensions you wish. Place the rectangle over the graphic, select both items, right-click them and choose “Make Clipping Mask” in the context menu. After that, drag&drop it into the “symbols palette” to create the symbol.
Note, that it won’t work if your graphic is already a symbol! It’s also important that the rectangle is positioned above your graphic and not underneath.
UPDATE: The following method is better than using clipping masks, because some versions of IE have problems with SVGs, which have clipping masks that don’t cut off their contained paths.
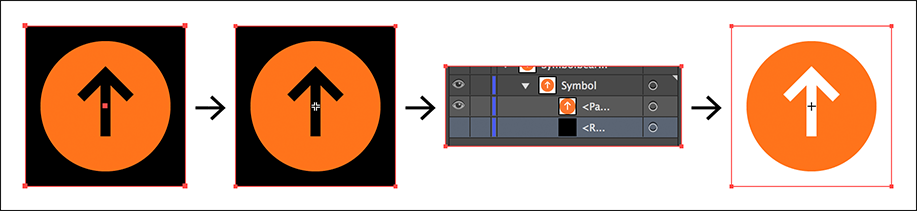
If you need padding around your graphic, simply create a rectangle, which is bigger than the bounds of your graphic. To do that, create a rectangle with the “rectangle tool” and place it behind the graphic. Select both items and drag&drop it into the “symbols palette” to create the symbol. After that, click into the symbol, open the “layers palette” and hide the rectangle in the background.

The symbol now also recognises the (hidden) rectangle and thus also the padding that you wish.
PLUS, if you use “svgo-gui”, hidden layers will be stripped, which will make your SVGs smaller.
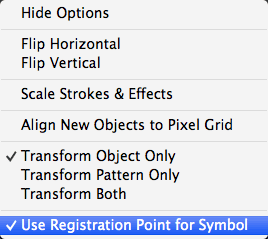
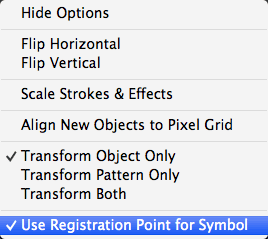
Sometimes it can be annoying to position symbols, because they have a “registration point” next to the “transform panel”. To change this, open the “transform palette” by choosing Window > Transform from the menu bar. At the “transform palette” click the “option button” on the upper right corner and uncheck “Use Registration Point for Symbol”!

Positioning
If you’ve converted all your graphics into symbols and placed them as instances onto your active artboard, you’re ready to use the “Sprite CSS Generator”. Click “Generate/Update CSS” and see what’s happening — three cases:
- Your code will be successfully generated!
- If there is no or only one symbol on your active artboard or even if you’ve selected the wrong artboard, you will get the following error message: “You need to place at least two symbols on the active artboard!”. That’s how it works: a sprite including only one graphic is no sprite.
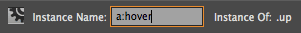
- If there are two or more symbols with the same “symbol name” or “symbol instance name”, you’ll get this error message: “‘.symbolname’ already exists. For multiple usage of the same symbol, assign a different name to its instance!”. Well, if there is a reason for using the same symbol — maybe to use it in different sizes —, you’ll have the possibility to assign a different name to the symbols instance, by simply selecting it and using the input textfield on the top panel of Adobe Illustrator.

You can position your symbols like you wish! The only thing you should note, is that symbols, which are outside or not completely inside the active artboard, will be ignored by the “Sprite CSS Generator”.
To align your symbols on the active artboard the “align palette” is always a good choice!
If you’ve finished positioning your symbols, resize the active artboard by selecting the “artboard tool”. Since the “artboard tool” is active, you can choose whether you’re going to resize the artboard manually or you’re using the input textfields on the top panel of Adobe Illustrator.
Pixel Grid
This could be essential for your workflow in Adobe Illustrator!
There is an option in Adobe Illustrator which is called “Align to Pixel Grid”. This could be dangerous without knowing how to handle it! It’s recommended to turn it off and only to use it, when you really need it. As the name already reveals, “Align to Pixel Grid” aligns the pathpoints or bounds of an object to the next integer value. This could destroy your vector shape. But sometimes it’s nevertheless useful.
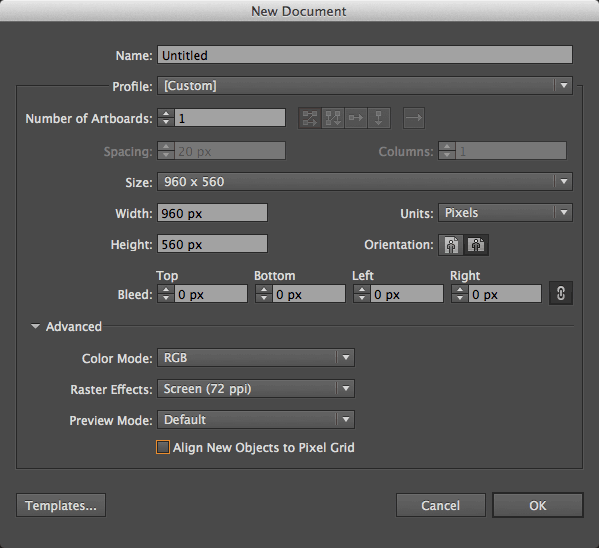
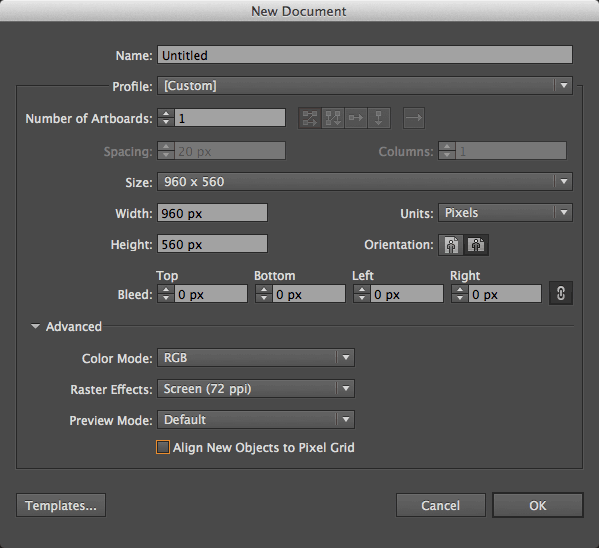
When you open a new document, a dialog window appears, where you can decide whether you’re going to work for “Print or Web”. If you choose “Web”, there is an hidden option called “Align New Objects to Pixel Grid”. You’ll find this option by clicking “Advanced” in this dialog. Uncheck it!

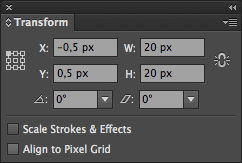
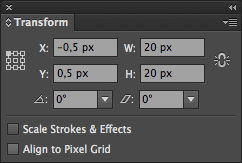
In an active document choose Window > Transform from the menu bar to open the “transform palette”. Expand/switch this palette mode by clicking the up-down arrow icon on the palettes tab or double click the tab until the checkbox “Align to Pixel Grid” appears. It’s hidden by default, which is very dangerous, because it’s the only way to control this behaviour.

Why it’s useful nevertheless: it makes your vectors sharp!
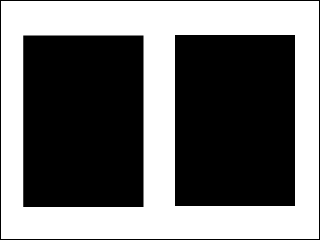
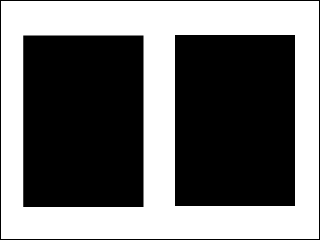
Here is an simple example of two rectangles:
the values of the first rectangle are [x: 23.45px, y: 34.56px, width: 120px, height: 171.282px]
and the second ones are [x: 175px, y: 34px, width: 120px, height: 171px].
Can you see the difference?

The edges of the first rectangle are blurred and the second ones are sharp, because it’s aligned to the Pixel Grid. With this knowledge you can control your graphics and especially icons and lines(!) the way you want. For some graphics it can make a huge difference, whether it’s sharp or not. Of course you can combine sharp and unsharp parts — you decide, you design! But always keep in mind, that you’ll lose control as soon as you activate “Align to Pixel Grid”.
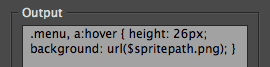
Spritepath
It’s the path to your sprite image file – relative to your CSS file. This only effects the generated CSS code. It overrides the name of your active artboard, so that it’s stored inside your document. If you’re using SCSS, you can also insert a variable like “$spritepath”.
If you’re changing the name of the Spritepath by changing the textfields content, it will automatically update your generated code.

The generated code
If your active artboard contains every graphic you need, click the “Generate/Update CSS” button. The generated code consequently follows the following structure:
- “Main part”
- consisting of a group of all selectors and its declaration of the background property

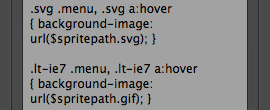
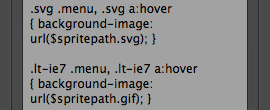
- Optional “fallback part”
- consisting of the same group, but with each selector prefixed with “.svg” or “.lt-ie7” and its declaration of the background-image property for an alternative image

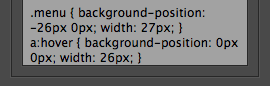
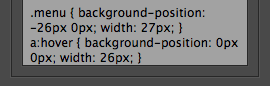
- “Positioning part”
- consisting of a list of every single selector and its declaration of the background-position property

If you want to expand the “main part”, for example because you need to add a “no-repeat” to the background declaration, next time you want to update your sprite, simply update everything but the “main part”.
If symbols have the same height or the same width the “Sprite CSS Generator” will recognize and insert a “same width part” or a “same height part” or even a “same width and height part” before the “positioning part”. And if every symbol has the same width and/or height value, the width and/or height property will be included inside the “main part”. This little detail will make your CSS file a bit smaller.
The optional fallback — SVG
If you want to use SVG sprites, you should be aware of their browser compatibility. This is the reason, why you should offer a fallback for browsers, which don’t support SVG. And this is also the reason, why the “Sprite CSS Generator” offers you a checkbox to add CSS code for this situation. You can do this by clicking the checkbox “use SVG with PNG fallback”. This option adds the “fallback part” for SVG – see above. It also changes the suffix of the spritepath in the “main part” to “.png”.

NOTE: This only works, if you use “feature detection” like modernizr and if it supports “SVG detection”. Alternatively to “modernizr” you can use this technique.
These “feature detections” only work with Javascript turned on in ones browser. That’s why the “main part” includes the “.png” suffix, because it has a higher browser compatibility. So, if Javascript is not available, it shows you the PNG version.
For detailed information about SVG have a look at css-tricks.com/using-svg/!
The optional fallback — GIF
If you’re still supporting Internet Explorer 6 or lower, which doesn’t support alpha-transparency in PNG, check the checkbox “use GIF fallback for IE6-”. This adds the “fallback part” for GIF – see above.

To get this working, you have to change your html start-tag to:
<!--[if lt IE 7]><html class="no-js lt-ie9 lt-ie8 lt-ie7"><![endif]-->
<!--[if IE 7]><html class="no-js lt-ie9 lt-ie8"><![endif]-->
<!--[if IE 8]><html class="no-js lt-ie9"><![endif]-->
<!--[if gt IE 8]><!--><html class="no-js"><!--<![endif]-->
If you don’t use “modernizr”, exclude “no-js” from each class attribute. This method is also present in html5boilerplate, which you should definitely check out!
Copy & Paste
Now that you’ve generated your CSS code, just copy and paste it into your CSS (or SCSS or LESS …) file. Of course, you can adjust the code as you wish, but always think of sustainability. If you want to change the “main part” or the “fallback part”, you shouldn’t rewrite those parts, if you’re going to update your code later. Otherwise your adjustments will get lost. If you want to change declarations in the “positioning part”, you may append these new lines, instead of changing the lines itself, like:
… some declarations of “positioning part” …
p a { background-position: -60px -120px; width: 100px; }
… some declarations of “positioning part” …
// rewrite after “positioning part” to maintain sustainability ;)
p a { background-position: center bottom; }
Exporting Sprites [UPDATE]
Note: The “Sprite CSS Generator” generates CSS code. It does not export images.
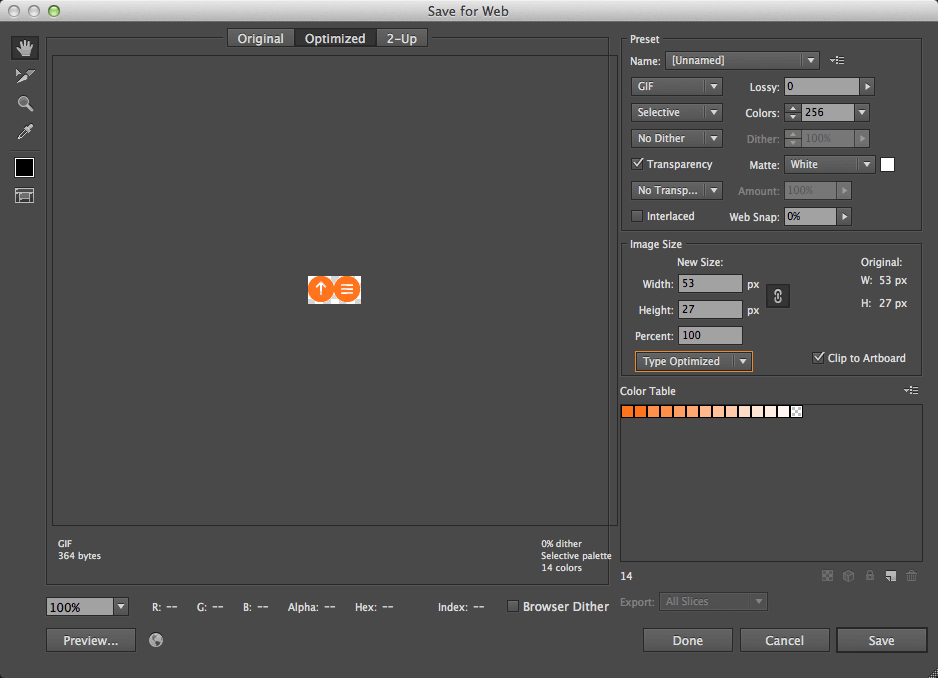
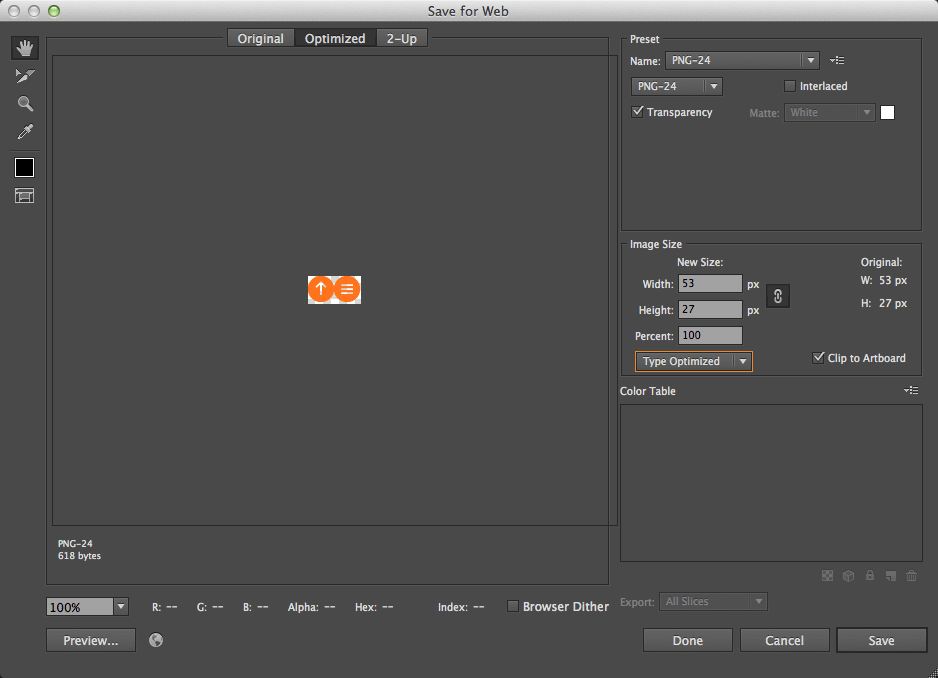
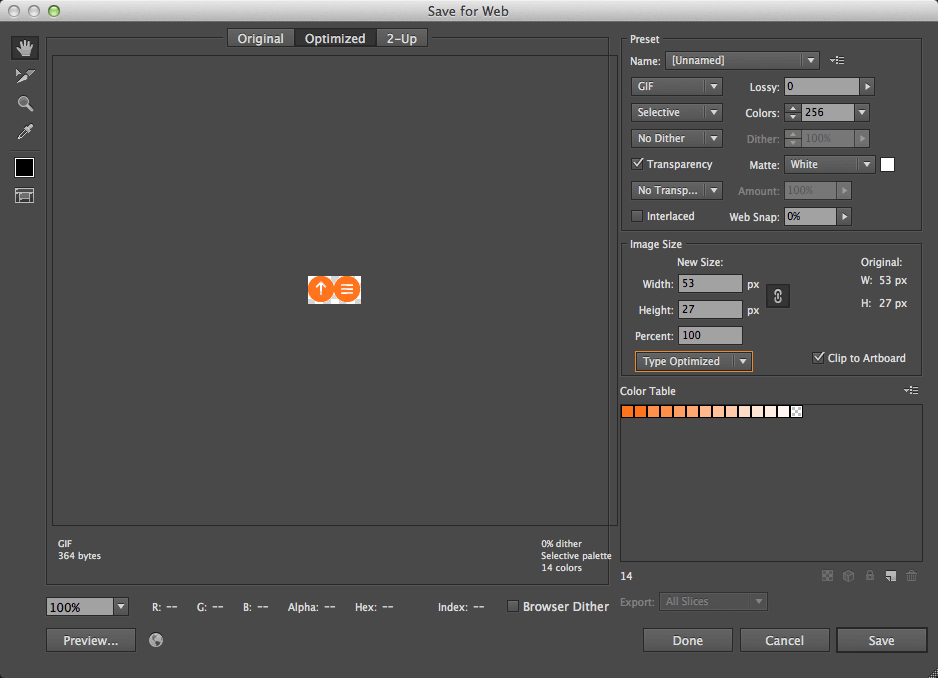
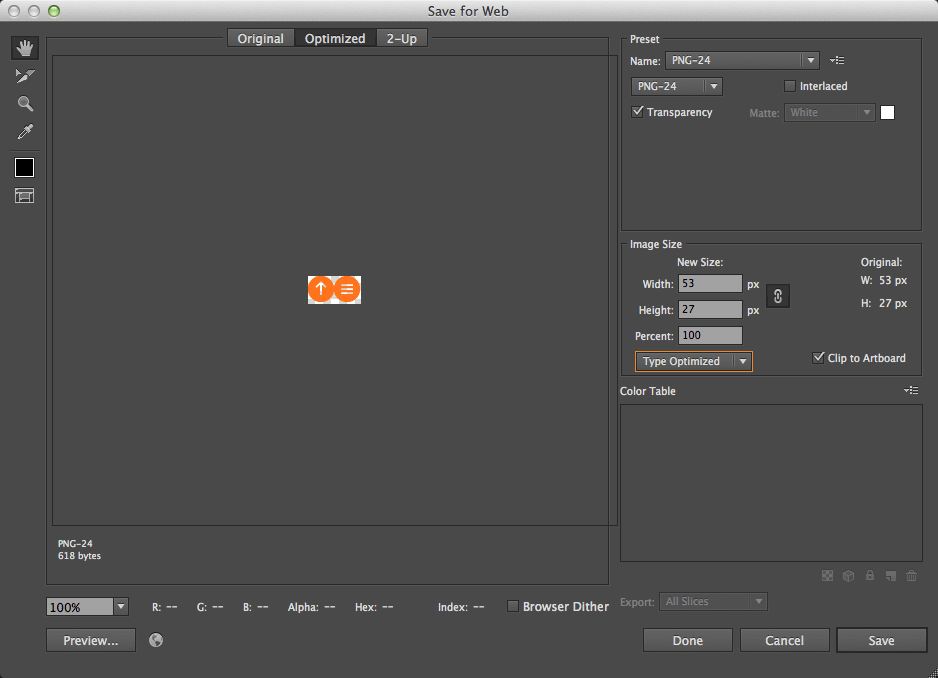
Exporting images in Adobe Illustrator is easy: Choose File > Save for Web… or hit cmd + alt + shift + S. There you can choose a file format, preview and save the image.
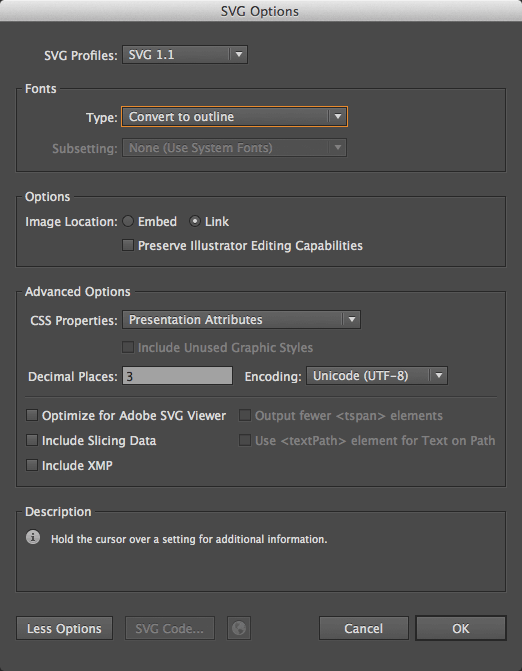
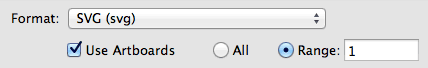
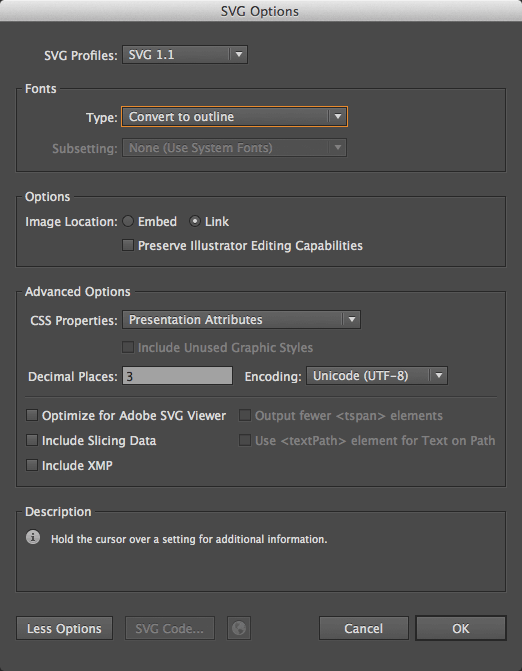
Exporting SVG on newer versions of Adobe Illustrator is a bit different: Choose File > Save as…, then choose “SVG” as “Format”, select “Use Artboards”, insert the correct “Range” and hit “Save”. The settings are the same like on older versions of Adobe Illustrator.

PNG vs JPG: For simple graphics like vector graphics you should always use PNG and for complex images like photographs you should definitely use JPG! If you’re going to make a test, you’ll find out that a black line on a white background will have a bigger file size as JPG than as PNG. And if you export a photograph as PNG, it will be much bigger than a JPG. Another thing to note is, that PNG can’t be compressed while JPG can.
SVG: Is a vector format, which will make images scalable and therefore perfect for high-resolution screens. For detailed information about SVG have a look at css-tricks.com/using-svg/!
UPDATE: The file size of the exported SVGs from Adobe Illustrator is always way too big. I highly recommend you to use “svgo-gui” — it strips all the unnecessary code Adobe Illustrator produces and is very simple to use.
Recommended settings — PNG:

Recommended settings — SVG (also use “svgo-gui”):

Recommended settings — GIF: